Melding traditional text-based narratives with AI by using a dynamic natural language dialogue system to create tangible in-game consequences for player actions in a pre-ChatGPT era.
conversational design
artificial intelligence
game design
Context
Using natural language processing (NLP) to enhance player interactions with non-player characters (NPCs) is a relatively new avenue being explored by game designers and developers today.
Before the advent of ChatGPT, my interest in NLP was burgeoning, and I wanted to explore how this new tech could be used to enhance immersive experiences. In an effort to meld past, present, and future game design principles, Carbon Ripoff utilizes a user-interface designed as an homage to the text-based adventures of yesteryear, while integrating Google Dialogflow to create a dynamic dialogue system with tangible in-world consequences.
Tools
Figma
FigJam
Dialogflow
Unity
StoryBoard
Team
Me • Designer
Antek Olesik • Full-Stack Engineer
Timeline
March 2023 - April 2023
Systems Design
We simulated sentiment analysis by designing a weighted point system based on output contexts triggered by users' dialogue choices.
User choices affect the way NPCs perceive them based on an internal trust-meter, designed to bring the game's themes of trans-humanism, the nature of AI, and digitized consciousness to life. Whether or not NPCs believe that the protagonist experiences sense-of-self is determined by using the following triggers:
Positive Interactions
Kindness, participation, and good behavior result in positive reactions, adding points to the trust-meter.
Negative Interactions
Avoiding questions, behaving suspiciously, or attempting to break the dialog system removes points from the trust-meter.
Specialized Events
During certain events, the system tallies the users' points, resulting in major gameplay and story branches.


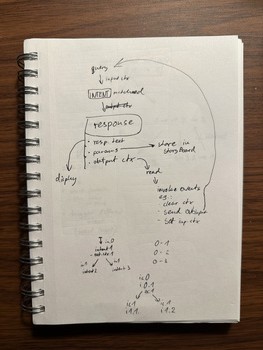
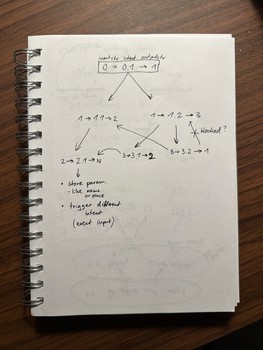
These sketches illustrate how the backend interprets player inputs.
Dialog system architecture, diagrammed in FigJam
UX & Conversation Design
The design of Carbon Ripoff's branching dialogue was the most challenging part of the project — the dialogue tree would serve as the UX flow, narrative script, and conversation map rolled into one deliverable.
With such a complex system at play, I needed to create a new, simplified way to convey my design to the game's engineer, Antek. I used different symbols to indicate system events and triggers, such as saved parameters, parameter checks, weight counters, context expirations, fallback responses, and scene-to-system location markers.
Visual Design
Inspired by early computer terminals and 1980s text-based adventure games, Carbon Ripoff's interface would require a text console and a simple environment map.
Though the vast majority of interactions would occur via the text-based interface (TUI), I soon realized that it was quite easy for the player to lose grip on where in they were located in the game world. To alleviate this, I designed an in-game map that could be visualized and navigated on the right-hand side of the screen, while dialogue was would occur on the left.
An early build was created to focus-test the dialogue system with real users.
In the live version, we applied CRT and curvature effects to sell the experience of interacting with an old terminal.





